Roles: Product designer
Tasks: UI kit / UX design
Platforms: Mobile & Desktop
The goal
The project’s objective was to develop the necessary assets to provide greater consistency to Munily’s applications. Until then, the applications lacked established parameters, which made it difficult for designers and developers to build, refactor, and create new digital products.
Discovery & research
We analyzed the main design systems and libraries, such as Material Design and Angular Material, since they were the libraries implemented in development. This facilitated the optimization of existing assets in the different products.
We performed usability tests with existing flows in the application during the design and optimization of the new assets. This allowed us to improve the information hierarchy and the components’ readability and define which new components to create and which to optimize.
Design & prototype
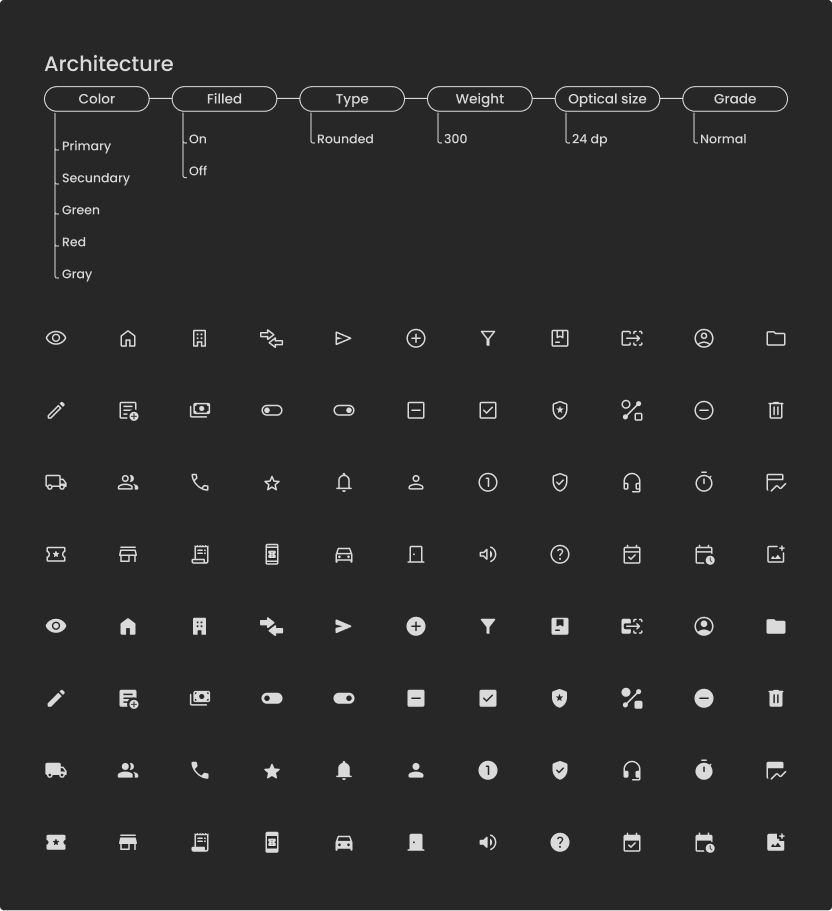
For iconography, we used the Google Icons plugin due to its extensive library, which was perfectly suited to the product requirements. This saved significant time in designing the icons needed for the different products.
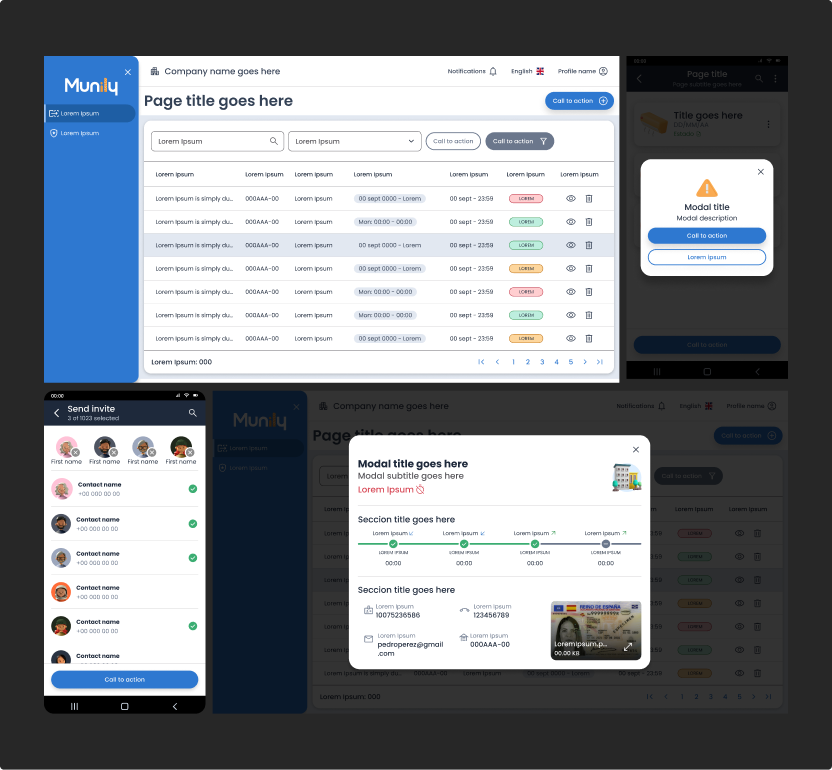
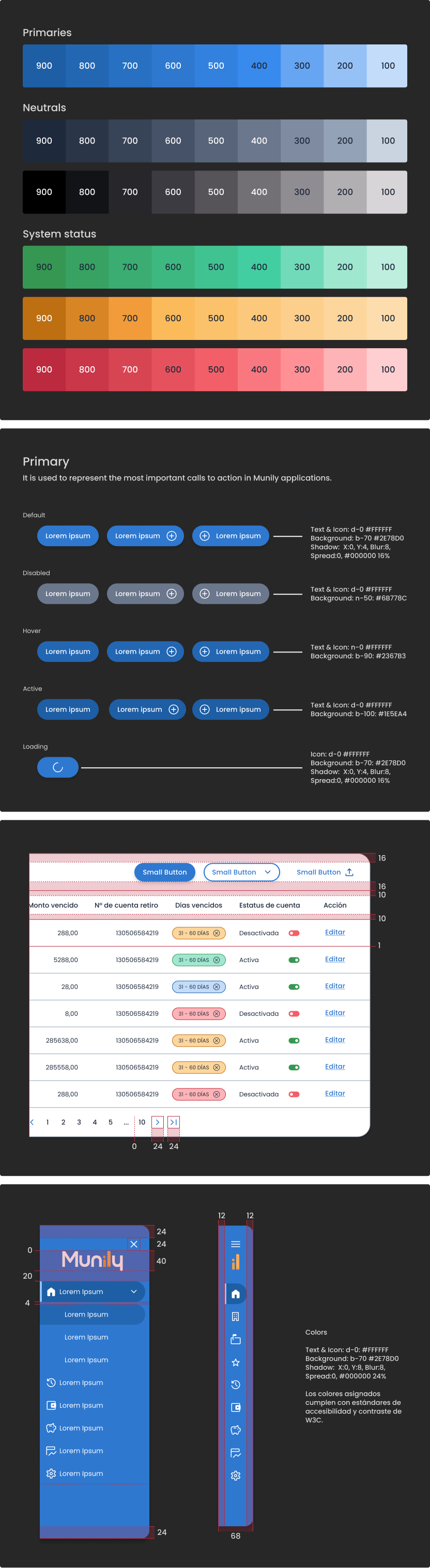
During the validation of the components, we identified the need to create different variants in initial versions, such as buttons, icons, and app-bars.

Test & validation
We conducted usability tests with real users of Munily’s applications, using interactive prototypes created in Figma. Users completed specific tasks while their interactions and comments were recorded.
Feedback received identified navigation and comprehension issues in some components. Adjustments were made to the information hierarchy, font sizes, and colors to improve readability and usability.

Implementation & results
Collaboration with developers was ongoing, through weekly meetings and the use of project management tools such as Jira. Detailed designs and technical specifications were shared to ensure accurate implementation.
The Design system significantly improved design consistency and efficiency, reducing development time by up to 70% self-reported by developers. In addition, positive feedback was received from users, highlighting the improved user experience and visual consistency of the applications.